LCP?
I still can't see any useful content!😠Today consumers are more demanding than they have ever been. Don’t blame them because that includes even you. Of course when I click a web site/application I don’t wish to wait longer for its content to load and to start interacting with it. The faster your website loads the happier your visitors will be, saving a few milliseconds off of your website’s load time results in major impact on customer experience and business growth.
1-second delay in load time can impact conversion by up to 20% in retail. ( Google research )
Speed Matters, As a website begins to load there’s a period of time where users wait for some content to appear, until this happens there is no user experience at all to consider or even speak off. As the time passes there is increase in stress level of the users, according to a consumer study conducted by Ericsson “the stress incurred is s equivalent to the anxiety of taking a math test or watching a horror movie alone, and greater than the stress experienced by standing at the edge of a virtual cliff.” However this distressing experience lasts for few seconds for faster connections and for users with slower connections are forced to wait.
Its important to keep in mind that many of our users access our sites through 4G, 3G, LTE or even 2G, Consider this according to Facts and Figures published by International Telecommunication Union still 8.5% and 6.8% of the world internet users use 3G and 2G connections respectively. So, its essential that we optimally build our application to save those valuable milliseconds of load time and configure them to reduce the time it takes for users to interact.
Optimizing our applications for quality of user experience is a key for long term success.
Largest Contentful Paint
Largest Contentful Paint (LCP) is a Core Web Vitals metric that is used to determine when the largest main content available in the viewport of the page has finished rendering on the screen or becomes visible relative to when the page first starts loading. The algorithm for this metric(LargestContentfulPaint API) terminates whenever user scrolls or some input event occurs, as those events are likely to introduce more content into the website. This metric enables developers to gain visibility about the loading and rendering processes, time of their web pages.
🤔 So, what are the elements considered? According to the LCP API the types of elements exposed/considered for Largest Contentful Paint are
imgelementsimageelements inside an svg.- The poster images of
videoelements. - Elements with a
background-imageloaded withurl(). - text nodes or other inline-level text elements children.
The Largest Content on the page might change as the web page often loads in stages, SO, to handle this potential changes the browser dispatches PerformanceEntry object that encapsulates a single performance metric that is part of the performance timeline and select only the entries of type largest-contentful-paint to identify the largest contentful elements as soon the browser has finished painting the first frame. As other subsequent frames/content render it dispatches other PerformanceEntry whenever the largest contentful element changes. Developers can register an observer that gets candidate entries for the largest paint while the page is loading as follows
<img src="large_image.jpg"><p id='large-paragraph'>This is large body of text.</p>...<script>const observer = new PerformanceObserver((list) => {let perfEntries = list.getEntries();for(let entry of perfEntries){console.log('LCP entry:', entry.startTime, entry);}// let lastEntry = perfEntries[perfEntries.length - 1];// Process the latest candidate for largest contentful paint// console.log({lastEntry});});observer.observe({entryTypes: ['largest-contentful-paint'], buffer: true});</script>
Using React’s useEffect hook
useEffect(() => {const observer = new PerformanceObserver(list => {let perfEntries = list.getEntries()for (let entry of perfEntries) {console.log("LCP entry:", entry.startTime, entry)}// let lastEntry = perfEntries[perfEntries.length - 1];// Process the latest candidate for largest contentful paint// console.log({lastEntry});})observer.observe({ entryTypes: ["largest-contentful-paint"], buffer: true })return () => observer.disconnect()})
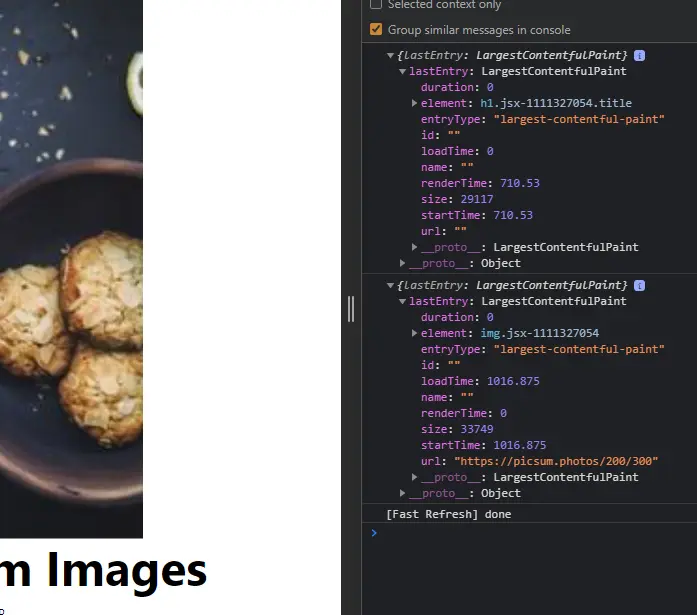
It is important to note that the element can only be considered the largest contentful element once it has rendered and is visible to the user, Test nodes loading with web fonts during Font block period or images that have not yet loaded are not considered as rendered. In such situations as said earlier smaller elements that have already loaded will be considered as largest contentful element, but as soon as the largest elements such as out images load it will be reported by other PerformanceEntry object. so as new content becomes available, if any of the new elements are larger than the previous largest contentful element than again new PerformanceEntry object will be reported.

As you can see above the initial last largest contentful element is h1 which has a loadTime of 0 and renderTime of 710.53, later when the image loads of size 33749 which is greater than 29117 as compared to h1 is considered as the largest contentful element.
⚠ caution
Since users can open pages on the background tab, it is possible that largest contentful paint will not happen until the user focuses on the screen
Common causes of poor LCP
How can we measure LCP
LCP can be both measured in two ways
In the Lab Helps testing while developing new features, testing features in the lab before they are released to the real users is considered as the best way to prevent performance regression. we can do this by using tools to simulate a page load in a consistent, controlled environment.
A software performance regression is a situation where the software still functions correctly, but performs more slowly or uses more memory or resources than before.
The following tools can be used for testing in lab
In the Field While testing in the lab helps us to pre-test features before release and is a resonable proxy for measuring performance, however it isn’t what real users experience, the performance of the site can drastically vary depending upon users network conditions and device capabilities, plus other factors as loading personalized content, ad perferences may also effect what users experience. To test in the field so of the tools that can be used are

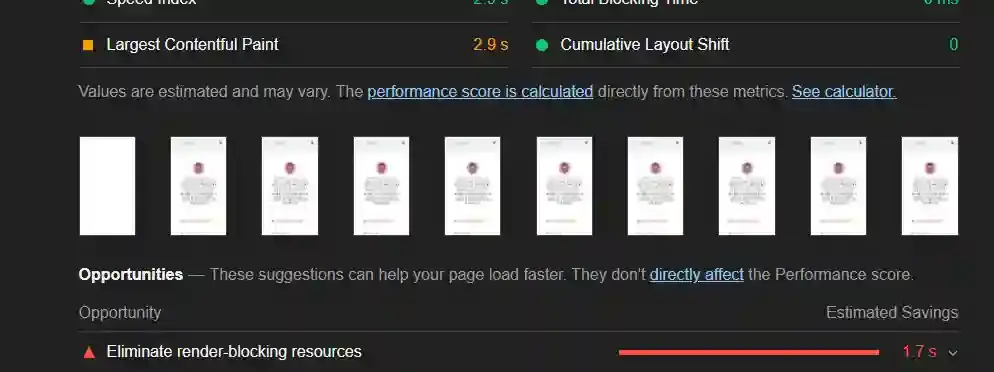
As shown above it is often good practice to keep LCP values below 2.5
📚 Further reading and learning resources
- Web dev Measure Measure your website performance
- How to optimize LCP by Houssein Djirdeh
- Optimizing for core web vitals
- Largest contentful paint specs
- Improve your website with Web Vitals a google learning pathway